今回はWebアイコンフォントの1つである「Font Awesome」について、取り上げていきます。
何か小難しい感じを受けますでしょうか?
確かに、最初は私も上手く使用できるか、不安に思うところがありました。
しかし、使用してみると・・・、
めっちゃ簡単やん!!!!
という感じでした。笑
今となっては、「Font Awesome」がないと、サイト運営できないくらいです。
(ちょっと大袈裟かもしれませんが・・・。笑)
そんな便利すぎる「Font Awesome」について、使い方からカスタマイズ方法まで、詳しく解説していきます。
「Font Awesome」とは?
まず最初に、「Font Awesome」とはどのようなものなのか、簡単にご紹介します。
概要としては、下記表の通りです。
| 「Font Awesome」の概要 | |
|---|---|
| アイコンの種類 | 全7,020種類 無料版:1,535種類 有料版:5,485種類 |
| CDN対応 | |
| バージョン | 5.10.1 |
※2019年8月現在
Webアイコンフォントの一種
「Font Awesome」とは、Webアイコンフォントの一種で、その中でも一番使用されているものになります。
フォントとして使用することができるアイコンです。
フォントとして扱うので、サイズやカラーの変更も可能です。
また、サイズを拡大しても、アイコンが荒くなることはありません。
画像を使用しなくてもよくなることは、非常に大きなメリットです。
例えば、Twitterのアイコンを画像で用意すると、
このようになります。
んー、やはり画像なので、少しぼやけてる感がありますね。
一方、「Font Awesome」を使用すると、
このようになります。
違いはわかりますでしょうか?
「Font Awesome」のほうが鮮明になっています。
また、文中にもこのように簡単に挿入することができます。
カラーやサイズも、
このように変更することができます。
赤のロゴは馴染みがありませんが・・・。笑
この便利すぎる「Font Awesome」は、現在多くのサイトで採用されています。
さらに、WordPressのテーマにも採用されるほどのWebアイコンフォントとなっています。
バージョンは「Font Awesome 5」
「Font Awesome」はバージョン5になったタイミングで、大きくリニューアルされました。
変更された点としては、下記が挙げられます。
- コード形態が変更
- アニメーションに対応
- 有料のアイコンが登場
ごく稀に、バージョン4の使用方法などを紹介しているサイトがあります。
ご注意ください。
有料版と無料版がある
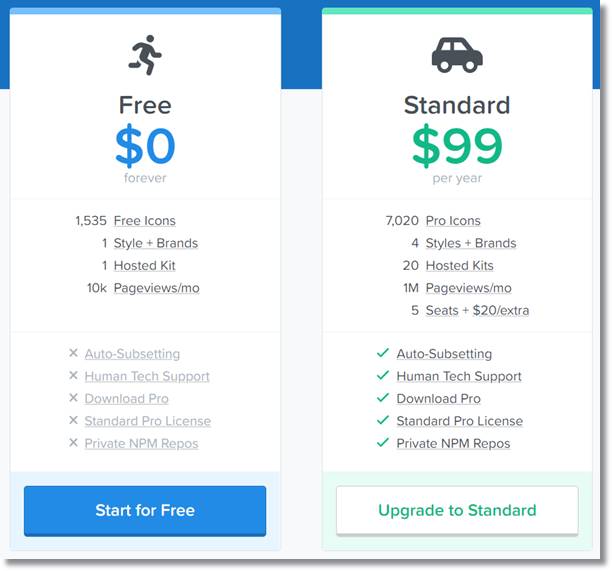
「Font Awesome」には有料版(Pro)と無料版が存在しています。
普通に使用していて、いきなり料金が発生することはありませんが、アイコンを検索する際には少し注意が必要です。
こちらについては、後ほど解説していきます。
また、有料版の使用料金は年間$99となっています。
ちなみに、以前は年間$60で使用することができました。
2019年4月に値上げしたようですね・・・。
有料版を購入すると、使用できるアイコンが格段に増えます。
その数は、なんと7,020種類にもなります。
これは個人的な意見ですが、無料版でも1,535種類のアイコンを使用できるので、有料版の購入は特に不要と思われます。
「Font Awesome」の導入方法
まず最初に言っておきたいことですが、「Font Awesome」の使用に面倒な登録作業などは一切発生しません。
導入と聞くと、どこかよくわからないサイトに登録したり、よくわからないファイルをダウンロードしたり・・・。
こういったことを想像される方もおられるのではないでしょうか?
しかし、そんな面倒な作業は一切不要です!!
導入としては、下記のコードをhead要素(<head>〜</head>)に配置するだけで完了です。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">ほんとにこれだけです!!
簡単ですよね?
なぜこれだけでアイコンが表示されるのでしょうか?
それは、CDNという技術を使用しているからです。
簡単に言うと、どこかのネットワークにあるサーバーに配置されているアイコンを、自身のサイトにダウンロードし、表示しています。
なので、自身のサイトのサーバー上にアイコンを配置しなくても表示されます。
当記事では、CDNの技術を使用した「Font Awesome」の導入方法をご紹介しましたが、別の導入方法として、アイコンフォントを自身のサーバー上に配置する方法があります。
しかし、CDNを利用する方が導入は圧倒的に簡単で、なおかつ多くの方がCDNを利用しているので、CDNの導入方法に限ってご説明しました。
アイコンの表示方法
ここからは「Font Awesome」のアイコンを表示する方法を解説していきます。
- STEP 1
- STEP 2
- STEP 3
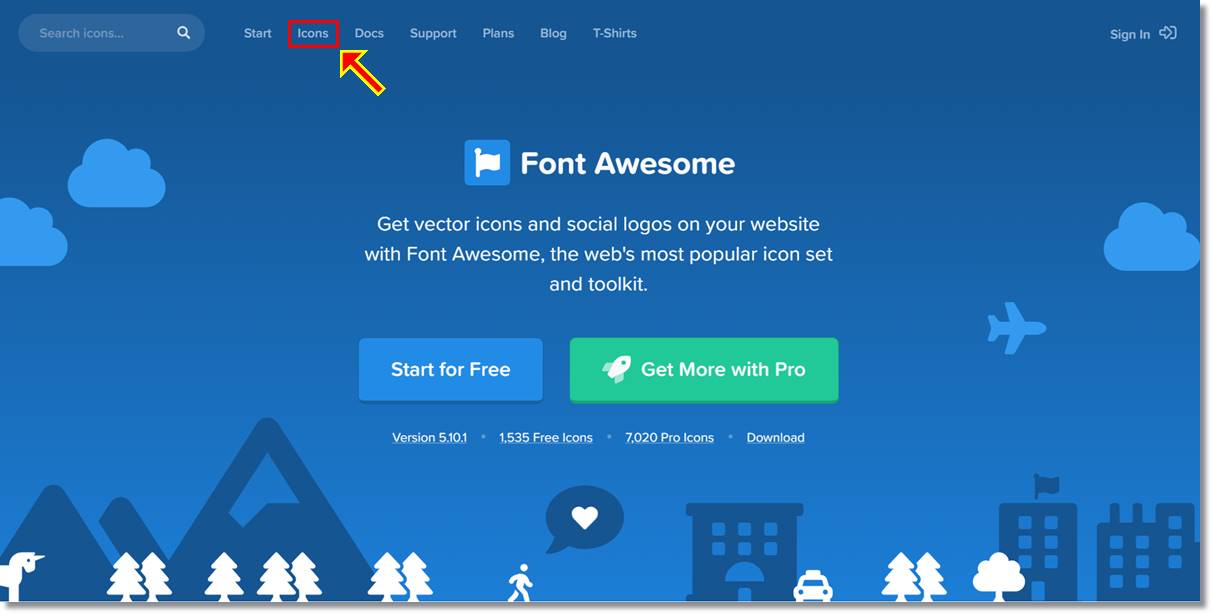
「Font Awesome」の公式サイトにアクセスします。
アクセスすると、画面上部に「Icons」のリンクがあるので、クリックします。
- STEP 1
- STEP 2
- STEP 3
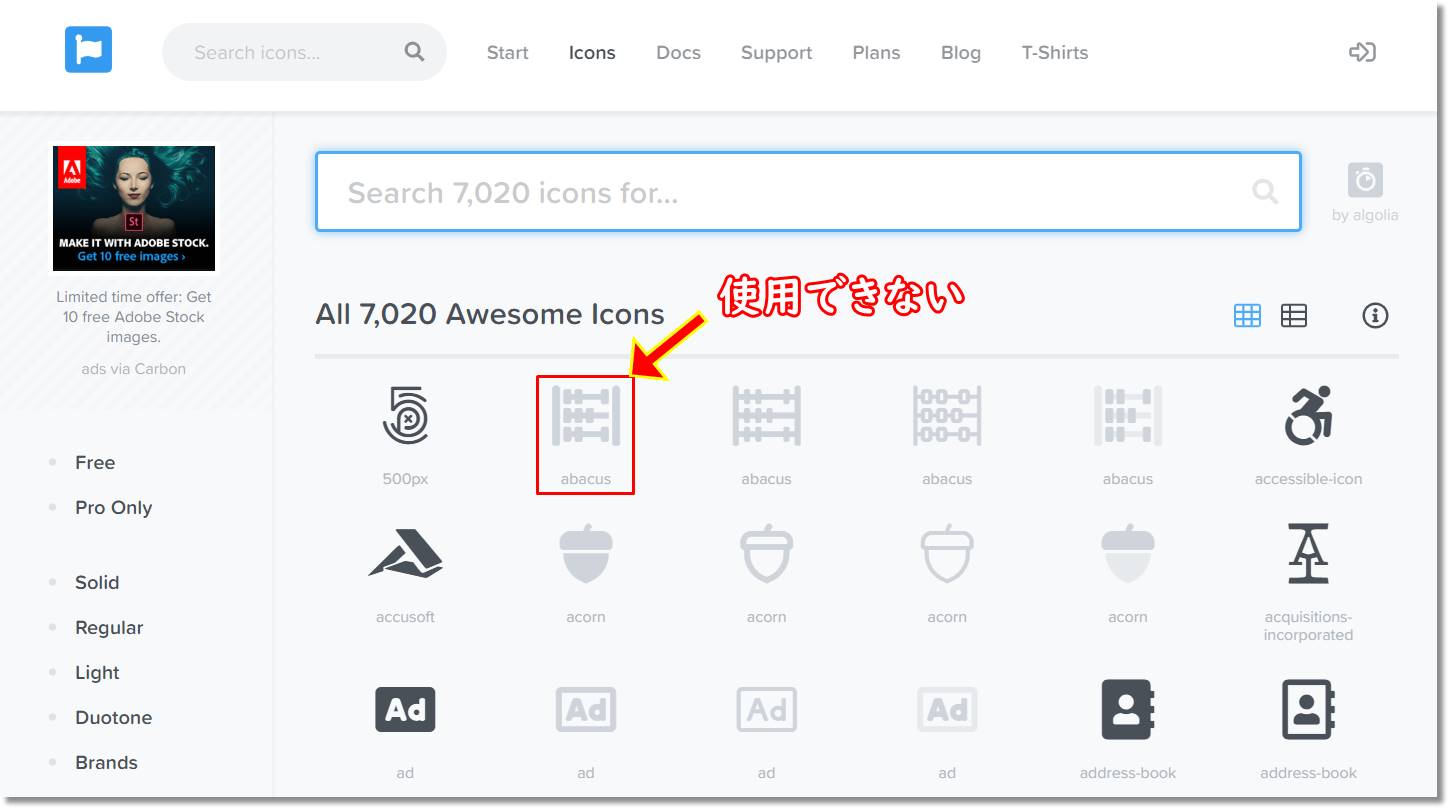
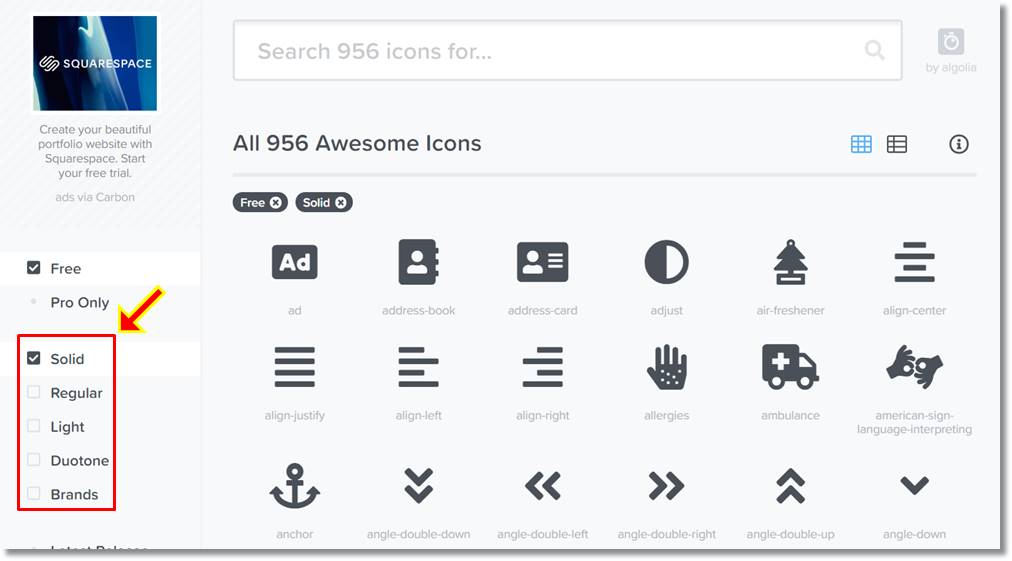
アイコン一覧が表示されますが、ここで注意点です。
グレーになっているアイコンは有料版となりますので、使用することができません。
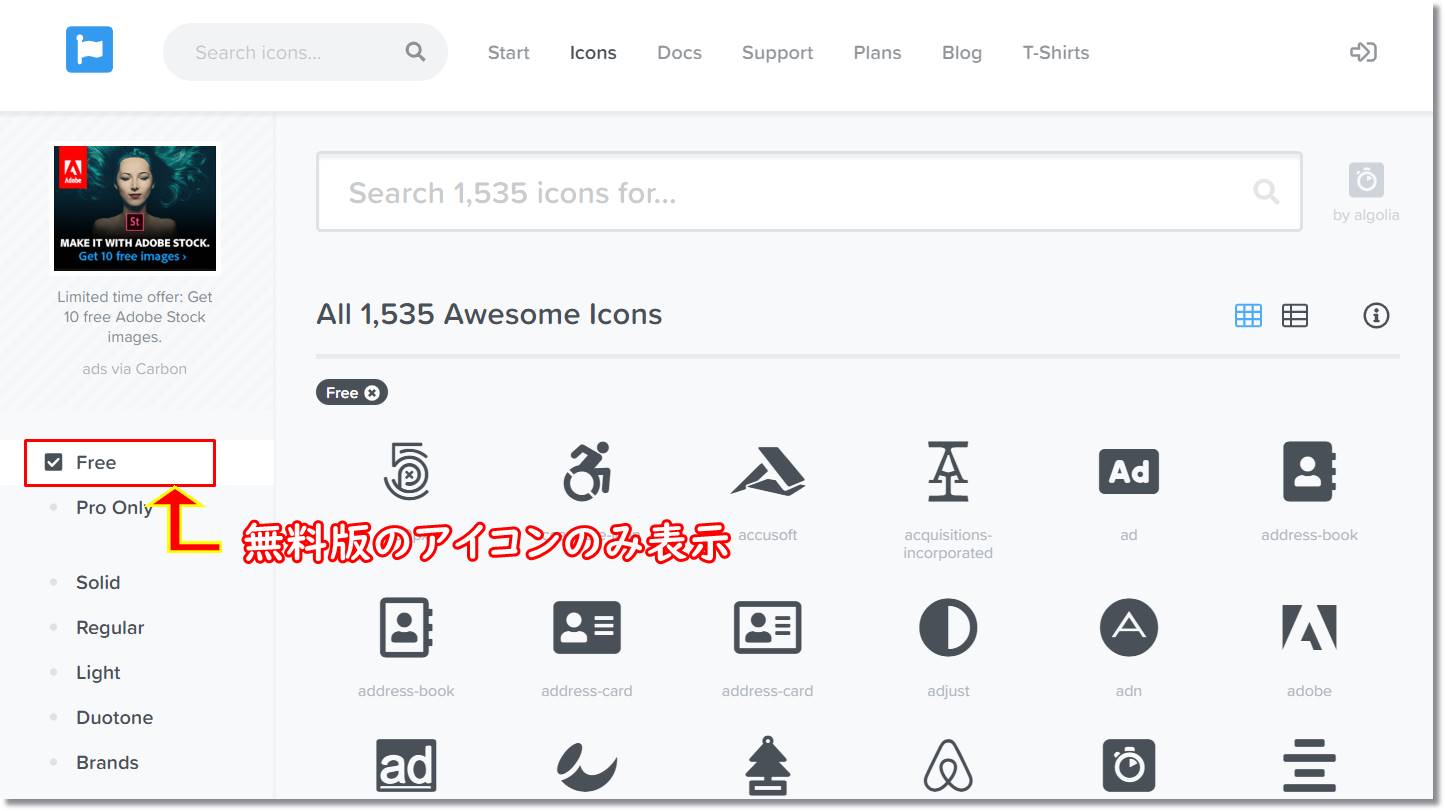
画面左でアイコンの絞り込みができますので、「Free」を選択すると、無料版のアイコンだけ表示されます。
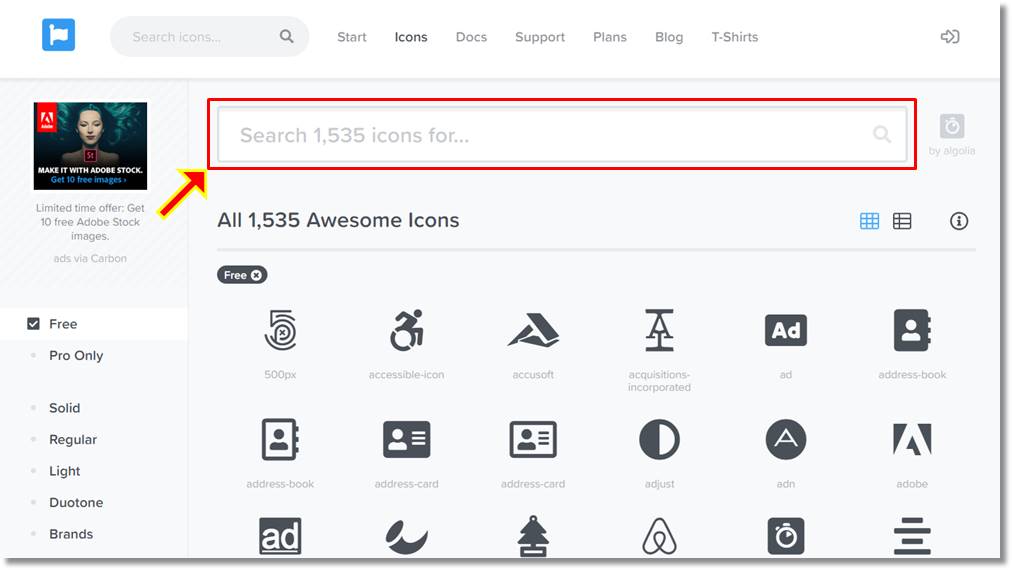
アイコンの種類は非常に多いので、目的のアイコンを探したい時は検索機能を使用します。
英語検索となっているので、ご注意ください・・・。
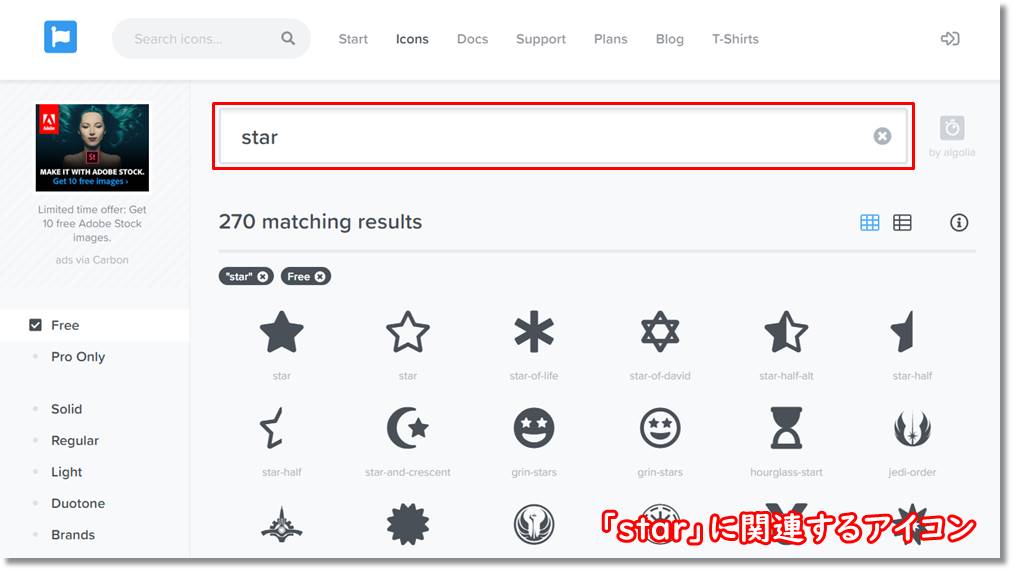
例えば、「star」と検索すると、下記のように星のアイコンが表示されます。
この検索機能ですが、1つ嬉しい機能があります。
例として「star」で検索しましたが、下記のようにアイコン名に「star」を含まないアイコンも表示されています。
詳しい仕様はわかりませんが、アイコン名にキーワードが含まれていなくても、関連するアイコンが表示されるようです。
こちらのアイコンも星が使用されているので、表示されるようです。
思わぬアイコンが発見できるかもしれませんね!
他にも、種別で検索をかけることができます。
無料版で使用できるのは、「Solid」「Regular」「Brands」のみとなっています。
意味は正直わかりませんが・・・、汗
「Brands」はそのままブランドの意味であり、YouTubeやAmazonなどのアイコンを表示することができます。
種別での絞り込みは「Brands」のアイコンを使用したい時に活用するくらいですね。
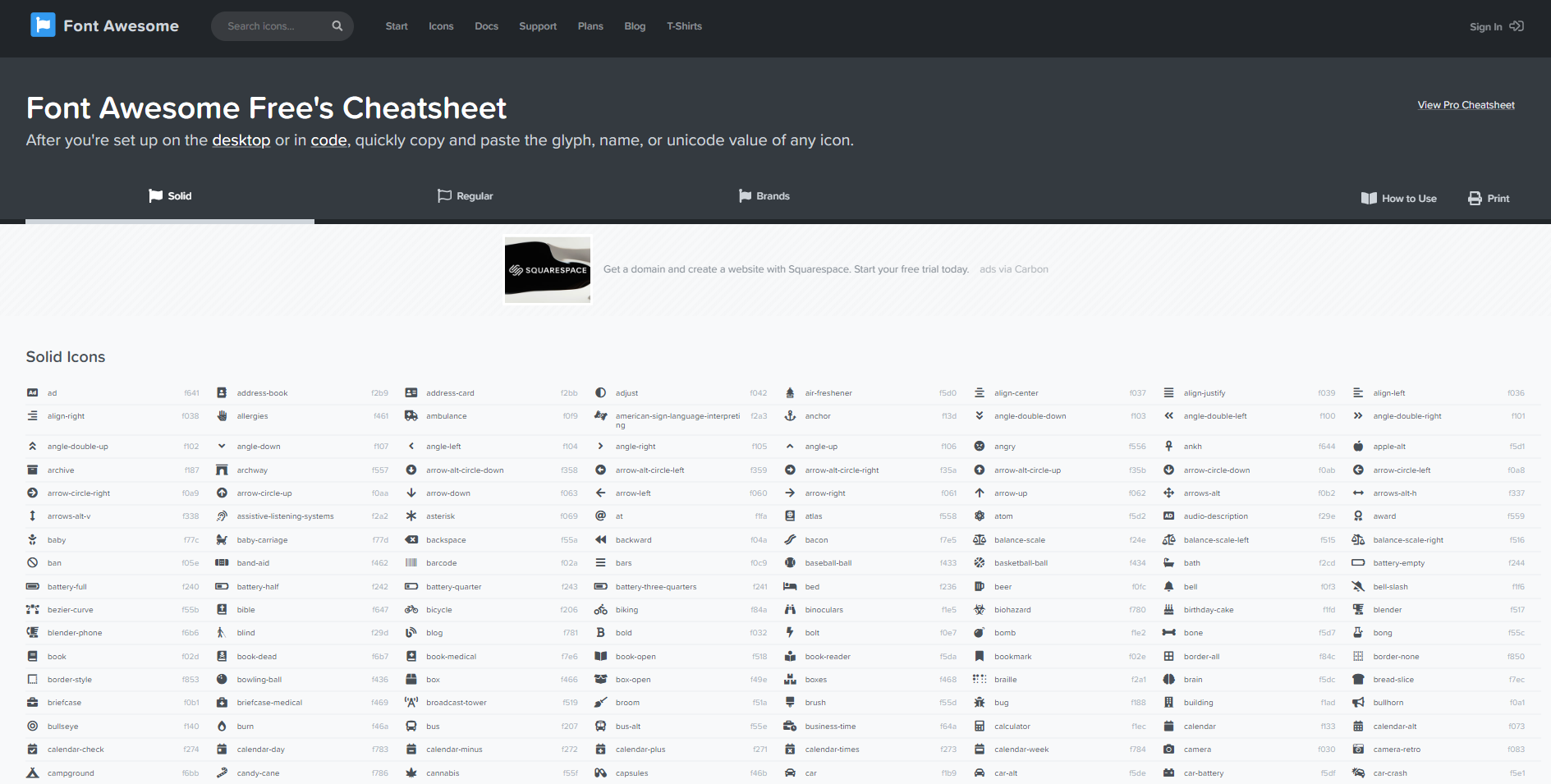
もし、全体のアイコンを確認されたい方は、チートシートから確認することができます。
種別ごとに分かれていますが、アイコンを確認しやすいので、全体のアイコンを確認されたい方はご利用ください。
- STEP 1
- STEP 2
- STEP 3
表示したいアイコンが見つかったら、アイコンをクリックします。
チートシートはクラス名のみ表示されるだけで、クリックはできませんのでご注意ください。
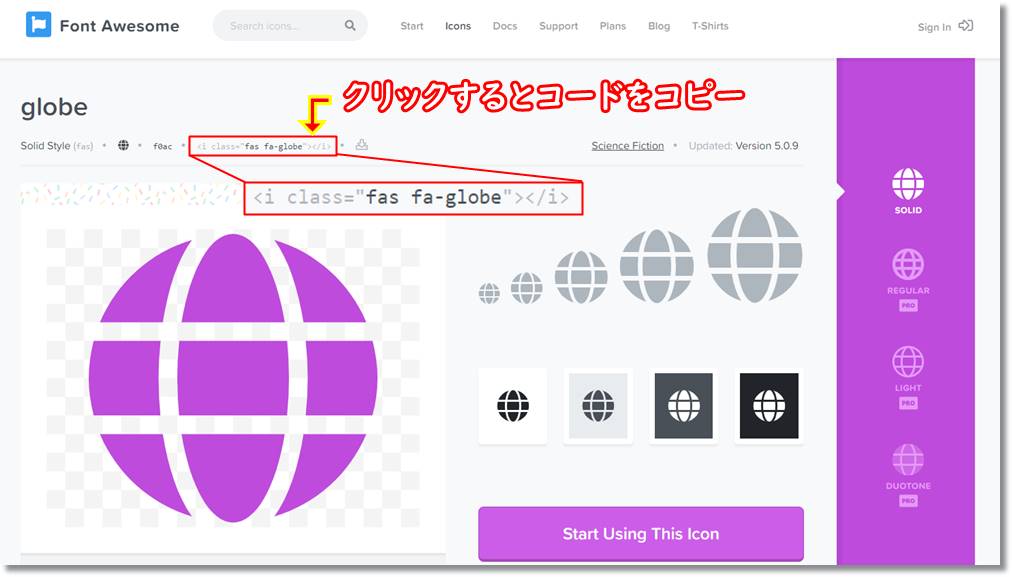
下記画面に遷移するので、画面上部のコードをクリックします。
クリックすると、コードがコピーされる仕様になっています。
コードをコピーしたら、記事内に貼り付けましょう。
コード例:<i class="fas fa-globe"></i>
下記のようにアイコンが表示されればOKです!
アイコンのカスタマイズ方法
「Font Awesome」の導入方法から表示方法までご紹介しましたが、ここまでは問題なく対応できていますでしょうか?
他のWebアイコンフォントでも、ここまでの手順はほぼ同じとなっています。
ここからは、「Font Awesome」独自のカスタマイズ方法について、解説していきます。
「Font Awesome」には、大きさの変更や向きの変更など、様々なカスタマイズ項目が用意されています。
アイコンにカスタマイズを適用するには、アイコンのクラスに半角スペース区切りでカスタマイズのクラスを挿入します。
例えば、下記コードを使用するをカスタマイズしてみます。
<i class="far fa-clock"></i>
「far fa-clock」がアイコンのクラスになります。
このクラスに半角スペースで、大きさを変更するクラス「fa-3x」を下記のように挿入してみます。
<i class="far fa-clock fa-3x"></i>
挿入すると、下記のようにアイコンの大きさが変更されます。
カスタマイズを複数適用する場合も、半角スペース区切りでクラスを指定しましょう。
大きさを変更する
アイコンの大きさの変更は、12段階変更することができます。
もちろんフォントとして扱うので、HTMLやCSSで指定することができます。
| クラス名 | サンプルアイコン | サンプルコード |
|---|---|---|
| fa-xs | <i class="far fa-bell fa-xs"></i> | |
| fa-sm | <i class="far fa-bell fa-sm"></i> | |
| fa-lg | <i class="far fa-bell fa-lg"></i> | |
| fa-2x | <i class="far fa-bell fa-2x"></i> | |
| fa-3x | <i class="far fa-bell fa-3x"></i> | |
| fa-4x | <i class="far fa-bell fa-4x"></i> | |
| fa-5x | <i class="far fa-bell fa-5x"></i> | |
| fa-6x | <i class="far fa-bell fa-6x"></i> | |
| fa-7x | <i class="far fa-bell fa-7x"></i> | |
| fa-8x | <i class="far fa-bell fa-8x"></i> | |
| fa-9x | <i class="far fa-bell fa-9x"></i> | |
| fa-10x | <i class="far fa-bell fa-10x"></i> |
色を変更する
残念ながら、色の変更は標準のカスタマイズ項目で用意されていません。
変更するには、HTMLまたはCSSで指定します。
わざわざCSSで指定するのも手間ですので、HTMLで指定するのがおすすめです。
| カラー指定方法 | 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|---|
| カラーネーム指定 | <font color="カラーネーム">~</font> | <font color="red"><i class="fas fa-fire"></i></font> | |
| カラーコード指定 | <font color="#カラーコード">~</font> | <font color="#00ff7f"><i class="fab fa-envira fa-2x"></i></font> |
回転・反転させる
アイコンを回転・反転をさせることができます。
例えば のアイコンの場合、270度回転させるとのようになり、空港のマークみたいになりましたね。笑
他にも鳥のアイコンを反転させ、のように向きを変えることもできます。
| 項目 | 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|---|
| 90度回転 | fa-rotate-90 | <i class="fas fa-dove fa-rotate-90"></i> | |
| 180度回転 | fa-rotate-180 | <i class="fas fa-dove fa-rotate-180"></i> | |
| 270度回転 | fa-rotate-270 | <i class="fas fa-dove fa-rotate-270"></i> | |
| 水平方向に反転 | fa-flip-horizontal | <i class="fas fa-dove fa-flip-horizontal"></i> | |
| 垂直方向に反転 | fa-flip-vertical | <i class="fas fa-dove fa-flip-vertical"></i> |
横幅を合わせる
「Font Awesome」のアイコンはそれぞれ横幅が異なっていますが、横幅を揃えるクラスがあります。
例えば、下記をご覧ください。
||
||
||
||
アイコンの両端に「 | 」を挿入していますが、位置がバラバラになっているのがわかります。
この横幅を、
||
||
||
||
上記のように揃えることができます。
| 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|
| fa-fw | <i class="fas fa-anchor fa-fw"></i> <i class="fab fa-apple fa-fw"></i> <i class="fas fa-battery-three-quarters fa-fw"></i> <i class="fas fa-bus-alt fa-fw"></i> |
このクラスの使い所ですが、例のように縦にアイコンを並べることは、あまりありません・・・。
例に出しておきながらですが・・・。笑
実際の使い所としては、文中にアイコンを挿入する時です。
文中に挿入すると、文字との間隔が狭くなるアイコンもあります。
例えば、下記をご覧ください。
Appleのアイコンを挿入
文字とアイコンの間隔が狭く、少し見にくくなっていますね・・・。
一方、「fa-fw」のクラスを指定すると、下記のようになります。
Appleのアイコンを挿入
文字とアイコンの間隔にゆとりができたのがわかりますでしょうか?
私は文中にアイコンを挿入する際、必ず「fa-fw」のクラスを指定するようにしています。
文も見やすくなるので、皆さんもぜひご活用ください。
ボーダーを付ける
アイコンにボーダーを付けることができます。
| 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|
| fa-border | <i class="fas fa-camera fa-border"></i> |
使い所は、謎です・・・。笑
アイコンを重ねる
アイコンを重ねることができます。
| 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|
| <span class="fa-stack"><i class="アイコンクラス fa-stack-2x"></i><i class="アイコンクラス fa-stack-1x"></i></span> | <span class="fa-stack"><font color="#1e90ff"><i class="fas fa-square fa-stack-2x"></i></font><font color="#ffffff"><i class="far fa-envelope fa-stack-1x"></i></font></span> |
iOSのメールっぽくしてみました。
かけ離れすぎていますか?笑
あまり良い例が思いつきませんでした・・・。
1つ注意点ですが、HTMLコードに改行を加えると、正しく表示されない場合があります。
全て1行にまとめて表示するようにしましょう。
回転のアニメーションを加える
アニメーションとして、アイコンを回転させることができます。
| 項目 | 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|---|
| 回転 | fa-spin | <i class="fas fa-sync-alt fa-spin"></i> | |
| 1/8刻みで回転 | fa-pulse | <i class="fas fa-spinner fa-pulse"></i> |
ロード中に表示できそうなアニメーションですね。
それ以外使い所はあまりないかもしれませんが、必要に応じてご利用ください。
その他アニメーションを加える
先ほどアイコンを回転させるアニメーションをご説明しましたが、他にもいくつかアニメーションが用意されています。
違いとして、新たにアニメーション導入用のCDNコードを追加しなければなりません。
「Font Awesome」導入時と同様に、下記コードをhead要素に追加しましょう。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />
導入用のコードを挿入すると、下記のアニメーションを使用できるようになります。
| 項目 | 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|---|
| ひねる | faa-wrench animated | <i class="fas fa-wrench faa-wrench animated"></i> | |
| 響き | faa-ring animated | <i class="fas fa-bell faa-ring animated"></i> | |
| 水平揺れ | faa-horizontal animated | <i class="fas fa-envelope faa-horizontal animated"></i> | |
| 垂直揺れ | faa-vertical animated | <i class="far fa-thumbs-up faa-vertical animated"></i> | |
| フラッシュ | faa-flash animated | <i class="fas fa-exclamation-triangle faa-flash animated"></i> | |
| バウンド | faa-bounce animated | <i class="fas fa-football-ball faa-bounce animated"></i> | |
| スピン | faa-spin animated | <i class="fas fa-spinner faa-spin animated"></i> | |
| 浮遊 | faa-float animated | <i class="fas fa-plane faa-float animated"></i> | |
| 脈動 | faa-pulse animated | <i class="fas fa-heart faa-pulse animated"></i> | |
| シェイク | faa-shake animated | <i class="far fa-comments faa-shake animated"></i> | |
| じゃじゃーん | faa-tada animated | <i class="fas fa-trophy faa-tada animated"></i> | |
| 右通過 | faa-passing animated | <i class="fas fa-space-shuttle faa-passing animated"></i> | |
| 左通過 | faa-passing-reverse animated | <i class="fas fa-space-shuttle faa-passing-reverse animated"></i> | |
| バースト | faa-burst animated | <i class="fas fa-circle faa-burst animated"></i> | |
| 落下 | faa-falling animated | <i class="fas fa-star faa-falling animated"></i> |
非常に多くのアニメーションが用意されていますね!
また、マウスオーバー時のみアニメーションを加えることも可能です。
その際は、「animated」の後ろに「-hover」と付け、「animated-hover」とします。
下記表のアイコンにマウスを合わせてみてください。
| 項目 | 使用コード | サンプルアイコン | サンプルコード |
|---|---|---|---|
| ひねる | faa-wrench animated | <i class="fas fa-wrench faa-wrench animated-hover"></i> | |
| 響き | faa-ring animated | <i class="fas fa-bell faa-ring animated-hover"></i> | |
| 水平揺れ | faa-horizontal animated | <i class="fas fa-envelope faa-horizontal animated-hover"></i> | |
| 垂直揺れ | faa-vertical animated | <i class="far fa-thumbs-up faa-vertical animated-hover"></i> | |
| フラッシュ | faa-flash animated | <i class="fas fa-exclamation-triangle faa-flash animated-hover"></i> | |
| バウンド | faa-bounce animated | <i class="fas fa-football-ball faa-bounce animated-hover"></i> | |
| スピン | faa-spin animated | <i class="fas fa-spinner faa-spin animated-hover"></i> | |
| 浮遊 | faa-float animated | <i class="fas fa-plane faa-float animated-hover"></i> | |
| 脈動 | faa-pulse animated | <i class="fas fa-heart faa-pulse animated-hover"></i> | |
| シェイク | faa-shake animated | <i class="far fa-comments faa-shake animated-hover"></i> | |
| じゃじゃーん | faa-tada animated | <i class="fas fa-trophy faa-tada animated-hover"></i> | |
| 右通過 | faa-passing animated | <i class="fas fa-space-shuttle faa-passing animated-hover"></i> | |
| 左通過 | faa-passing-reverse animated | <i class="fas fa-space-shuttle faa-passing-reverse animated-hover"></i> | |
| バースト | faa-burst animated | <i class="fas fa-circle faa-burst animated-hover"></i> | |
| 落下 | faa-falling animated | <i class="fas fa-star faa-falling animated-hover"></i> |
通常これらのアニメーションをCSSで実現するとなると、なかなかの手間になります。
豊富なアニメーションのカスタマイズ項目も「Font Awesome」の特徴の1つなので、ぜひご活用ください。
なおアニメーションの最新バージョンは、下記リンクから確認することができます。
Simple animations using some CSS3 I found on the web. Best u…
リストで使用する
応用編として、リストにアイコンを使用する方法をご紹介します。
例えば、下記のようなリストです。
- レッド
- ブルー
- イエロー
リストにチェックマークを使用しています。
通常のリストで使用される「・」より、おしゃれで見やすいですよね?
リストにアイコンを使用するには、下記CSSのコードをご利用ください。
ul {
list-style: none;
}
li:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
}
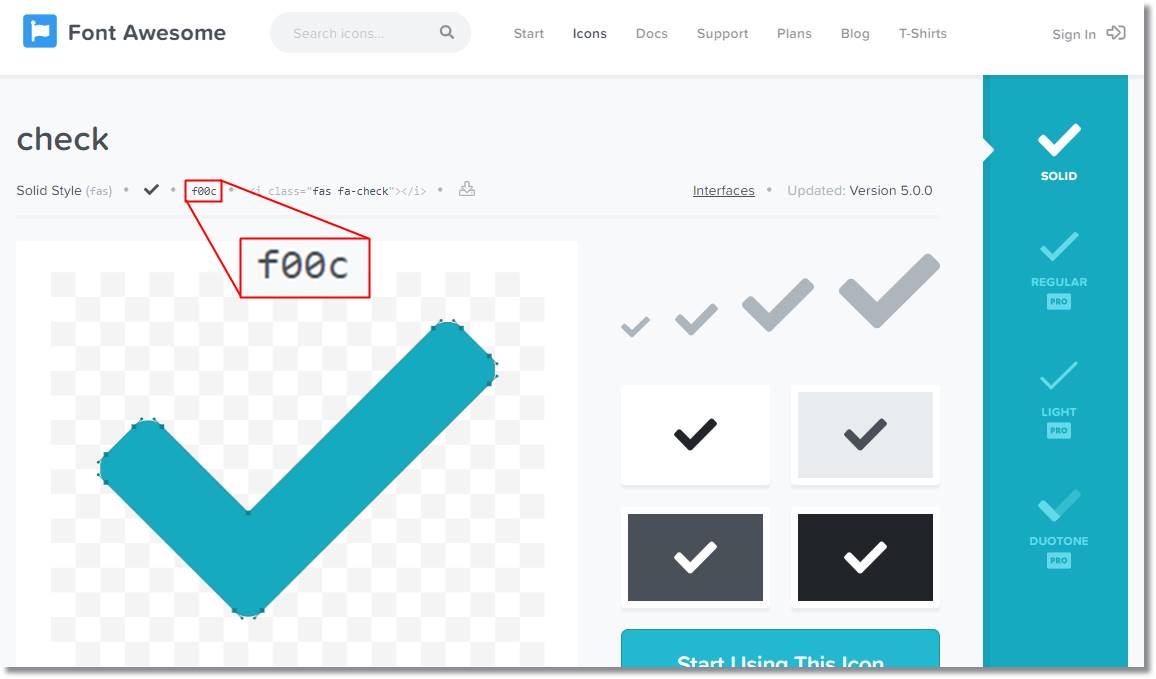
アイコンの指定にはUnicodeを使用します。
例では、「\f00c」の部分となります。
Unicodeの確認は、「Font Awesome」公式サイトから確認することができます。
1つ注意点として、CSSに「font-weight」という指定があります。
こちらの数値は、アイコンの種別ごとに変更する必要があります。
| 種別 | font-weight |
|---|---|
| Solid | 900 |
| Regular | 400 |
| Light | 300 |
| Duotone | 900 |
| Brands | 400 |
忘れがちなので、注意してください。
さて、サンプルのコードをご紹介しましたが、コードはテーマによって変更を必要とする場合があります。
例えば、人気WordPressテーマ「STORK」の場合は、下記のようなコードとなります。
ul{
padding: 0 0 0 1em;
position: relative;
}
ul li{
padding: 0.5em 0;
margin-top: 0em;
margin-bottom: 0em;
}
ul li:before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
position: absolute;
left: -1.5em;
width: 0;
height: 0;
}
一方、当サイトでも使用しているテーマ「THE THOR」の場合は、下記のようなコードとなります。
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
transform: scale(.8);
}
.content ul li {
padding-left: 20px;
}文の位置など、細かい変更が必要になる場合がありますので、ご注意ください。
「Font Awesome」のまとめ
Webアイコンフォント「Font Awesome」の導入方法から表示方法、カスタマイズ方法までご紹介しました。
Webアイコンフォント全てに言えることですが、「Font Awesome」に面倒な導入は一切ありません!
コードを1行追加するだけです!
初心者の方でも簡単に導入することができますね。
アイコンの数も、驚異の7,020種類!!
無料版でも1,535種類使用することができます!
他のテーマに比べると、かなりの種類になります。
そして、「Font Awesome」で忘れていけないのは、カスタマイズ項目の豊富さです。
指定のコードを挿入するだけで、簡単にサイズ変更やアニメーションを付けることができます。
多くの導入実績から、「Font Awesome」はWebアイコンフォントの中でも一番有用と考えています。
最後までお読み頂き、ありがとうございました。