人気テーマ「THE THOR」には、タグ管理という超超優秀な機能があります。
公式サイトでも全面的に推している機能であり、私も期待値大で購入しました。
購入後、早速タグ管理機能を使用してみると・・・、
タグの周りに、何やら白色の枠線(ボーダー)が表示されました。
あちゃちゃー・・・。
でした。笑
ということで、この枠線の消し方を見つけましたので、ご紹介します。
1つ注意点ですが、こちらの枠線はランキング機能でも使用されているため、これからご紹介する手法を行うと、ランキングのデザインが崩れてしまいます。
ランキング機能を使用しない方のみ、使用してください。
広告を一元管理できるのに・・・
「THE THOR」のタグ管理機能はクリック数などを管理できることから、アフィリエイト広告などを一元管理できるとして、非常に優秀な機能となっています。
しかし、個人的にアフィリエイト広告を管理するには、かなり不向きな仕様がありました。
実際にタグ管理機能からタグを作成し、ショートコードを挿入してみると、下記画面のように表示されました。
タイトルとボーダーが表示されました・・・。
こんな広告見たことありません。汗
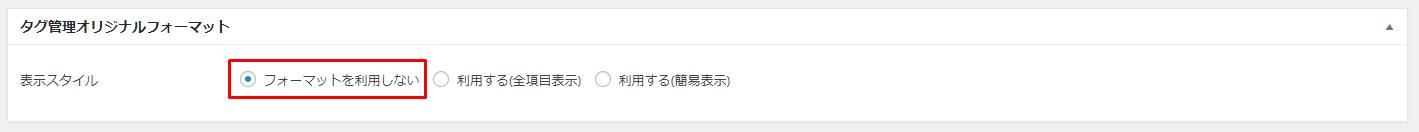
調べたところ、タイトルの非表示はダッシュボードから行えるようで、タグ管理画面のタグ管理オリジナルフォーマットから「フォーマットを利用しない」を選択すると、表示されなくなりました。
しかし、相変わらず枠線は表示されています。
まだ広告を載せるには、違和感がありますね。
ということで、この枠線を消す方法を次に書いていきます。
ダッシュボードから消すことはできず、CSSで消すことになりますが、コードをコピペするだけですので、難しい操作はありません!
ご安心ください!
タグの枠線を消す方法
タグのショートコードを挿入後、Webからソースを確認してみると、「afTagBox」のclassを使用していることがわかりました。
<div class="afTagBox afTag-〇〇">
タグの内容
</div>
そして、大元のCSSで「afTagBox」のclassを確認してみると、下記プログラムが組まれていました。
.content .afTagBox{
position:relative;
border: 5px solid rgba(0,0,0,0.05);
background: #FFFFFF;
padding:20px;
overflow:hidden;
}ボーダーの色がしっかりと指定されていますね。
親テーマのCSSを直接変更するのは良くないので、このデザインをキャンセルするCSSが必要になります。
それが「initial」というCSSです。
その名の通り初期化するCSSですね。
ということで、各プロパティの値を初期化するために、下記CSSを組みました。
.content .afTagBox{
position:relative;
border: initial;
background: initial;
padding:initial;
overflow:initial;
}各プロパティに「initial」を指定し、初期化します。
そして、表示した結果が下記画面です。
あれ?変わっていません。笑
これはセットしたCSSの優先度が低いことが原因でした。
そこで使用するのが、「!important」のCSSです。
これにより、親テーマにセットされているCSSよりも優先されます。
ずらずらと目的のCSSに辿り着くまでの経緯を並べてしまいましたが・・・、
最終、下記のコードをサイトに反映させればOKです。
.content .afTagBox{
position:relative;
border: initial!important;
background: initial!important;
padding:initial!important;
overflow:initial!important;
}
上記コードを反映した結果が下記の画面です。
枠線が消え、よく見る広告になっていますね。
これで、枠線の削除は完了です。
ランキング機能を使用する場合は注意が必要!
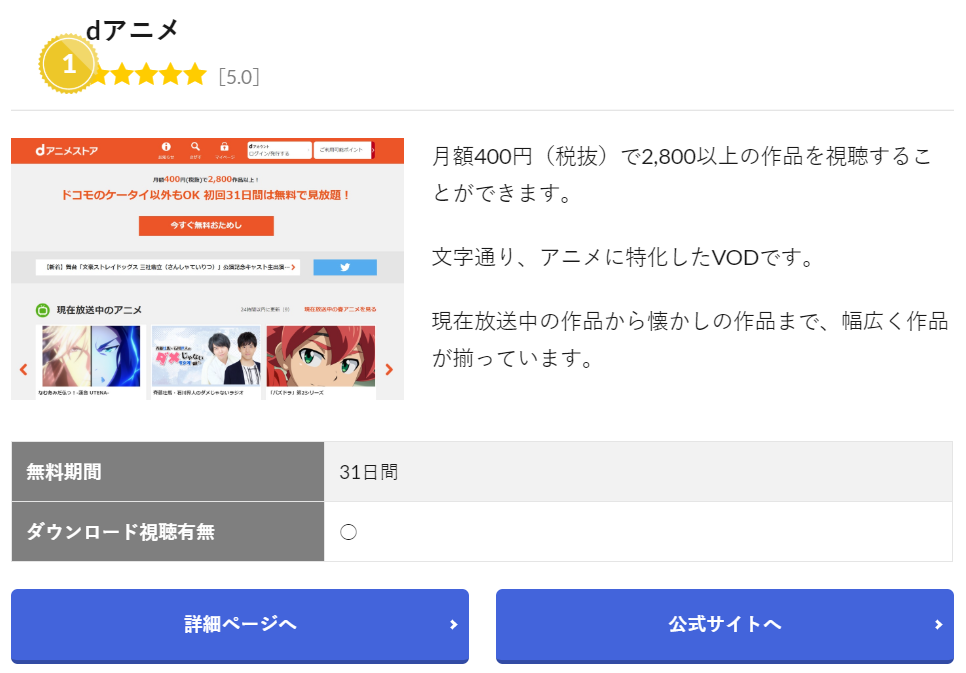
「THE THOR」の有用機能であるランキング機能を使用される方は、注意が必要です。
ランキング機能で表示される枠線も同じ「afTagBox」のclassを使用しているため、ご紹介した手順を行うと、ランキングの枠線も消えてしまいます。
さらに、位置も全体的にずれてしまいます。
この場合は、ランキング機能を使用しているサイトで個別にCSSを適用する必要があります。
適用するCSSは下記の通りです。
.content .afTagBox{
position:relative;
border: 5px solid rgba(0,0,0,0.05)!important;
background: #FFFFFF!important;
padding:20px!important;
overflow:hidden!important;
}個別に設定する方法は、下記のサイトに詳しく記載されていますので、参考にしてください。
参考サイト:https://tips4life.me/css-per-post
サイドバーやフッターに常時ランキングを表示しているサイトは、正直枠線を消すのは難しいです・・・。
その点はご了承ください。
まとめ
「THE THOR」のタグ機能で挿入されてしまう枠線(ボーダー)を消す方法をご紹介しました。
他の「THE THOR」使用者のレビューも見てみると、「枠線が表示されるのが・・・。」という意見が多く見られました。
確かに枠線ありで使用してみると、ぶっちゃけ使用するのは難しい感じを受けました。
最後までお読み頂き、ありがとうございました。